Fiches-projet
Voici un exemple de projet dans le domaine du manga. Celui ci vise à proposer une série d'activités et d'ateliers centrés sur ce sujet précis, dans le but d'initier au monde du manga et d'offrir des ressources pour organiser des événements autour de cette thématique.
Depuis octobre 2022, les usagers de la Médiathèque communautaire aux Mureaux peuvent décider d'une partie des achats des mangas adultes.
Les cafés des parents mettent en relation des professionnels de la petite enfance et les parents pour répondre aux questions de ces derniers sur leur parentalité.
Il s'agit également de toucher différemment le public adulte, difficile à mobiliser sur nos actions.
La plus-value par rapport aux actions déjà proposées aux Mureaux est double :
- proposer ce service le samedi matin (là où les autres institutions le proposent en semaine)
- répondre aux questions des parents qui fréquentent la bibliothèque et qui ne connaissent pas toute l'offre liée à la parentalité.
Création d'un hologramme
Télécharger la fiche au format pdf
Public : 4-7 ans, 8 enfants.
Durée : 1h30
Matériel : 8 tablettes, plastique transparent rigide, des ciseaux, un crayon, une règle, du ruban adhésif
Application présentée : Vyomy 3D projector
Comment faire ?
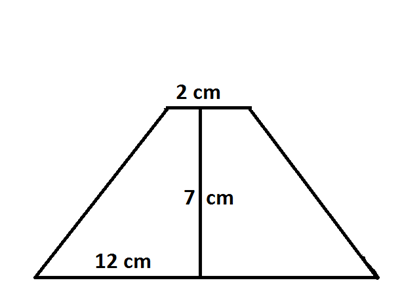
Tout d'abord, il faut dessiner le patron qui servira à réaliser le prisme pour faire apparaître l'hologramme. Les dimensions varient en fonction de l'écran que vous utilisez. S'il s'agit d'une tablette, il faudra dessiner un trapèze avec les dimensions suivantes (pour un smartphone de 4-5 pouces, il faut diviser les valeurs par deux) :

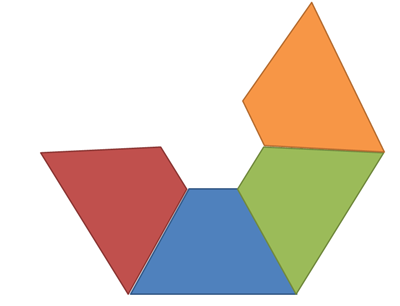
Une fois que vous avez réalisé votre trapèze, il suffit de dessiner ce que sera votre prisme et de le découper. Votre patron doit ressembler à ceci :

Après avoir découpé soigneusement votre patron, vous assemblez les parties de votre prisme. Il est prêt à être utilisé.
Vous pouvez lancer l'application Vyomy 3D projecteur qui propose une bibliothèque de vidéos d'hologrammes.
Sinon vous pouvez également parcourir Youtube qui propose un certain nombre d’hologrammes. YouTube regorge de vidéos d'hologrammes.
Nous vous conseillons d'utiliser l'application citée précédemment car elle permet d'importer ses propres vidéos et donc de créer vos propres hologrammes. Attention, pour avoir un bon rendu et rendre plus visible l'objet de votre hologramme, il faut filmer sur un fond noir.
Déroulement de l’atelier
La séance a débuté par l’accueil des participants. Nous avons commencé par présenter la technique numérique au moyen d’exemples : l’hologramme de Leïla dans Star Wars, des spots publicitaires au Japon, un concert de Michael Jackson etc. et surtout montré le fantôme de Pepper.
L’holographie existe, en effet, depuis le XIXème siècle. Elle est née au théâtre avec une technique d’illusion d’optique, intitulée le Fantôme de Pepper.
Ensuite, les enfants ont été invités à réaliser eux-mêmes le patron du support. Certains participants étant assez jeunes, nous les avons accompagné pour tracer les lignes sur le papier.
Ensuite, ils ont dû assembler les quatre surfaces en plexi. Il leur fallait, en effet, relier les côtés par du scotch.
Enfin, le troisième temps consista à faire apparaître l’hologramme. Les enfants se sont assis sous la cabane (constituée de draps noirs, soutenus par 4 chaises). A partir de l’application Vyomy, ils ont pu choisir plusieurs hologrammes à projeter (il y avait des personnages de jeux vidéo, de dessins-animé, etc.). En plaçant le support au centre de la tablette, les enfants ont fait jaillir l’hologramme.
Les enfants étaient ravis de suivre toutes les étapes de création et l’apogée a été, pour eux, la projection sous la cabane. Ils ont pu repartir avec le support en plexi ainsi que le patron. Les parents nous ont demandé, du reste, le nom de l’application afin de la télécharger chez eux. En somme, une très bonne séance !
Les +
- Selon les tutoriels trouvés sur internet, la découpe est à faire dans des boîtiers CD. Néanmoins, au vu de la fragilité du matériel, l’une des animatrices a eu l’idée d’utiliser du plexi. Elle s’est donc chargée de découper au préalable tous les triangles (40 en tout pour l’animation). Cela nous a fait gagner un temps précieux mais aussi permis de proposer un support de qualité.
- La cabane « chambre noire » improvisée juste avant l’animation. Les enfants ont adoré se faufiler sous les draps noirs !
- La gratuité de l’application
Proposé par la Médiathèque Communautaire aux Mureaux
Mekorama - Joue et crée ton propre niveau de jeu
Télécharger la fiche au format pdf
Public : enfants 6-10 ans
Contexte : Constat que les enfants ont peu l’occasion de participer à l’élaboration d’un niveau de jeu vidéo.
Durée de l’atelier : 1h30
Objectifs : apprendre à créer un niveau de jeu en respectant les principes de l’univers du jeu et sa logique
Contenu :
- Jeu : aux commandes d’un petit robot, les enfants doivent résoudre des puzzles 3D.
- Création : chaque enfant peut créer son propre niveau de jeu.
Méthodes / Techniques Pédagogiques : Exemple puis mise en situation.
Moyens Humains : 2 animateurs pour encadrer le groupe et assurer l’animation.
Moyens Financiers : Temps de travail des 2 animateurs.
Matériel :
- Vidéo projecteur + connectique + écran ou mur blanc.
- 1 tablette animation avec l’application « Mekorama ».
- 1 tablette par participants avec l’application « Mekorama » + lingettes désinfectantes.
- Fiches usager à distribuer en fin de séance.
- Sélection d’ouvrages jeunesse sur le numérique et la programmation.
Évaluation : retour des usagers
Déroulement
1. Début de l’activité
Expliquer aux enfants le déroulé de l’animation.
Nous allons jouer ensemble au jeu Mekorama.
Nous résoudrons les niveaux proposés et aiderons ceux qui ne trouvent pas la solution à terminer leur puzzle 3 D.
Ensuite, nous créerons chacun un niveau de jeu et les autres devront essayer de le résoudre.
2. Phase de jeu – 20 minutes
Laisser chaque enfant jouer et résoudre son niveau.
Au premier participant en difficulté, demander de l’aide au groupe pour lui proposer une solution.
Encourager les échanges entre enfants
3. Phase de création d’un niveau du jeu – 30 minutes
D’après Super Soluce.com.
3.1 Accéder à l’éditeur
Le jeu de réflexion Mekorama est livré avec un petit éditeur de niveau simple à utiliser.
Pour accéder à cet éditeur, vous devez tourner les pages jusqu'à "Build Levels".

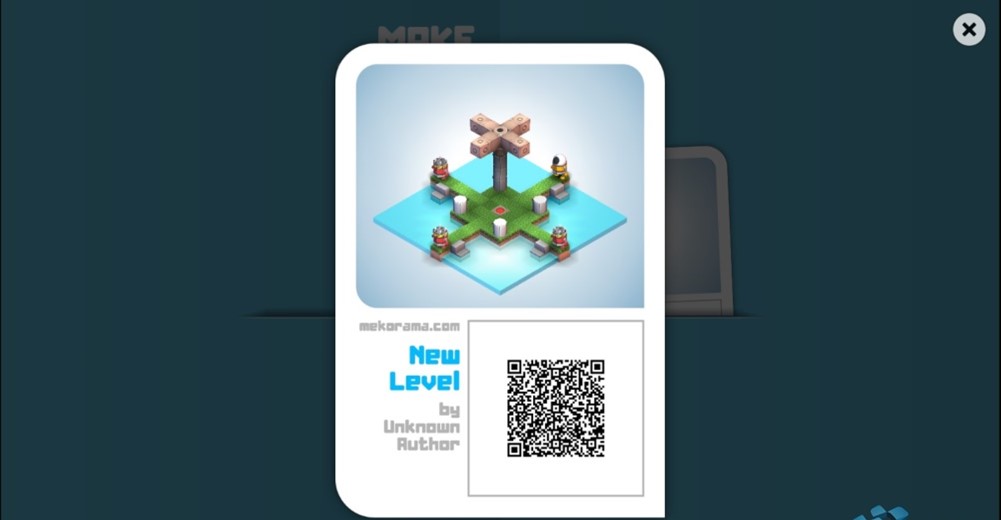
Pour créer un nouveau niveau, appuyez sur la carte pour lancer un niveau vide.

3.2 Créer la base du niveau
Sur la nouvelle fenêtre, les différents éléments qui constituent un niveau sont placés sur le bas de l'écran :

Nous allons commencer par créer le sol de notre niveau :
- Choisissez l'un des cubes, puis placez-les au-dessus des éléments. Vous pouvez créer des niveaux en hauteur en empilant les cubes et en plaçant des escaliers.

Pour supprimer un élément placé, sélectionnez la poubelle, puis appuyez sur l'élément à supprimer.
3.3 Placer la sortie
Quand le sol de notre niveau est terminé, nous devons placer le point de sortie :
- Sélectionnez le cube avec un point rouge tout en bas à droite et placez-le sur votre niveau. Il est très important de placer cet élément, car sans lui, le niveau ne pourra pas être terminé. Il suffit qu'un élément touche cette sortie pour que le niveau se termine. Cet élément peut être le petit robot que vous contrôlez, un ennemi, un robot rouge ou une boule.

3.4 Rajouter des éléments
Maintenant nous allons placer divers éléments pour compléter notre niveau.
Selon ce que vous voulez faire, vous pouvez :
- Placer le petit robot jaune, sans oublier sa petite tête.

- Rajouter des ennemis ou des robots rouges.

- Décorez en ajoutant de l'eau sur l'extérieur de votre niveau, des escaliers, des barrières, des toits, bref tout ce que vous voulez


3.5 Tester et publier le niveau
Pour essayer notre niveau, il faut appuyer sur le bouton pause en haut à droite de l'écran.
Quand vous êtes satisfait du résultat, revenez sur l'écran de sélection et choisissez de le publier en cliquant sur l'icône en bas à droite de l'écran. Les autres joueurs pourront alors enregistrer votre niveau et essayer de résoudre votre casse-tête.

4. Phase de test des différents niveaux créer – 15 minutes
Maintenant, nous allons tester les niveaux que vous avez créez.
Laisser les enfants qui le souhaitent faire tester leur niveau aux autres participants.
Encourager les échanges entre enfants pour améliorer les niveaux réalisés.
Proposé par la Médiathèque Communautaire aux Mureaux
Télécharger la fiche au format pdf
Durée : 1h30
Nombre de participants/ de bibliothécaires : 8 enfants pour 2 bibliothécaires
Matériel
- 4 tablettes
- Feuilles A4 et A3, crayons de couleurs, bâtons de colle
A prévoir en amont
- Préparer une sélection de livres pêle-mêle à présenter aux enfants
- Sélection d’application : Miximal, Dans mon rêve, La petite fabrique à histoires
Déroulement de l’atelier
1 tablette pour 2 enfants. Chaque binôme tourne toutes les 15 minutes sur les différentes applications. Découverte libre des applications. Quelques pistes pour animer la séance :
- Deviner les noms d’animaux créés par combinaison d’images dans Miximal.
- Ecouter les sons de Ma petite fabrique à histoires et imaginer les mots correspondants.
- Atelier de dessin. Chaque enfant dessine un personnage composé d’une tête, un buste, 2 jambes et 2 pieds. Découpage des dessins en 4 bandes. Chaque enfant reconstitue ensuite un personnage avec des morceaux de dessins et les colle sur un A3.
- Ecriture d’une phrase pour accompagner le dessin : chaque groupe propose un mot pour construire une phrase sur le modèle du cadavre exquis. Pour les aider à construire leur phrase, un groupe propose une indication de date le suivant un lieu, puis un personnage, une action etc.
Les dessins sont ensuite exposés dans la médiathèque.
Proposé par la Médiathèque Communautaire aux Mureaux
Scratch Jr – Atelier réalisation d’une animation vidéo - Niveau Facile
D’après :
Télécharger la fiche au format pdf
Public : enfants 6-10 ans.
Contexte : Constat que les enfants méconnaissent la logique de programmation numérique.
Durée de l’atelier : 1h15min
Objectifs
- Savoir utiliser les fonctions de base de Scratch Jr.
- Savoir ce qu’est une ligne de code.
- S’initier à la programmation informatique en formalisant les différentes actions par des lignes de code.
- Se repérer et réaliser des déplacements dans l’espace sur un quadrillage, sur un écran.
- S’initier à la narration vidéo.
Contenu : En utilisant les fonctionnalités du logiciel Scratch Jr, les enfants réalisent un petit film d’animation.
Méthodes / Techniques Pédagogiques : Exemple puis mise en situation.
Moyens Humains : 2 animateurs pour encadrer le groupe et assurer l’animation.
Moyens Financiers : Temps de travail des 2 animateurs.
Matériel :
- Vidéo projecteur + connectique + écran ou mur blanc.
- Tablettes avec l’application scratch Jr : 1 tablette « animateur » + 4 à 8 tablettes stagiaires.
- Une feuille A3 avec Quadrillage Scratch Jr et 8 feuilles A4 avec Quadrillage Scratch Jr pour visualiser les déplacements.
- Cadran d’horloge en carton pour expliquer la rotation des personnages/objets.
- Bibliographie d’ouvrages jeunesse sur Scratch Jr et Scratch et sur l’animation vidéo.
Évaluation : retour des usagers
Déroulement
1. Antécédents sur Scratch Jr
Questionner les enfants sur leur utilisation antérieure ou non de Scratch Jr.
Nous allons tous réaliser la même animation : le voyage sur la lune. En réalisant cette petite animation vidéo, vous aller apprendre à utiliser les blocs de programmation de scratch Jr pour :
- choisir un fond,
- redimensionner un objet/personnage,
- faire déplacer un objet/personnage,
- enregistrer des sons,
- etc.
Synopsis : une fusée décolle de la terre, voyage dans l’espace et alunie sur la Lune. Sur place un habitant de la Lune attend l’astronaute et lui souhaite la bienvenue. L’astronaute lui répond.
2. Ouverture de l’application
Sur l’écran de l’application, toucher le bouton « Accueil » à gauche (maison).
3. Création d’un nouveau projet
Toucher le signe « + » sur fond blanc pour créer un nouveau projet
Présentation rapide de l’espace de programmation (zone écran et décors, zone personnages et objets, zone affichage des pages, zone blocs de programmation).
4. Sélection des fonds
Pour notre animation nous aurons besoin de 2 fonds sur le thème de l’espace.
- Toucher le bouton avec le ciel bleu et la pelouse verte en haut de l’écran principal. C’est le bouton « changer de fond ».
- Choisir le premier fond : « Espace » et toucher le bouton de validation en haut pour charger le fond.
- Supprimer le chat : appuyer longuement sur le personnage, puis toucher la croix rouge pour l’effacer.
- Toucher le signe « + » sur fond blanc à droite de l’écran pour ajouter une nouvelle page. Choisir le second fond : « Lune ». Supprimer le chat.
Laisser les enfants sélectionner et charger le second fond seul. Idem pour la suppression du chatRevenir sur le premier fond en touchant la page correspondante à droite de l’écran.
Pour nous aider dans le positionnement des éléments et dans le déplacement des objets, nous pouvons faire apparaître une grille. Pour faire apparaître/disparaitre le grille, il suffit de toucher le bouton grille en haut de l’écran.
5. Ajout de personnages et d’objets
Nous allons insérer l’objet « Terre » sur notre fond.
- Toucher le signe « + » à gauche de l’écran pour ajouter un objet/personnage.
- Rechercher la Terre en faisant défiler la page vers le bas. Pour la sélectionner, il faut la toucher puis toucher le bouton de validation pour l’ajouter au projet.
6. Agrandir un objet
La Terre est petite. Pour notre animation, nous allons l’agrandir.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Apparence » (icône violette).
- Faire glisser le bloc « Agrandir » dans la zone de programmation.
- Appuyer 12 fois sur le bloc. La Terre grossit au fur et à mesure.
- Positionner la Terre en bas de l’écran pour que seulement la moitié soit visible.
- Enlever le bloc « Agrandir » en le glissant sur la palette des blocs.
7. Enregistrement du projet
Toucher le bouton « Accueil » (maison) situé dans le coin en haut à gauche.
Tant que nous ne sommes pas retournés sur l’écran d’accueil, le projet n’est pas sauvegardé. Il vaut donc mieux y retourner régulièrement pour être sûr de ne rien perdre
Revenir sur le projet en touchant son image
8. Ajout de personnage et d’objet
Nous allons ajouter l’objet « Fusée » sur le fond.
Laisser les enfants rechercher et ajouter l’objet seuls.
9. Rétrécir un objet
La fusée est trop grosse pour notre animation, nous allons diminuer sa taille.
Laisser les enfants modifier la taille de l’objet, seuls. Les aider si besoin car utilisation d’un bloc différent.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Apparence » (icône violette).
- Faire glisser le bloc « Rétrécir » dans la zone de programmation.
- Appuyer 3 fois sur le bloc. La fusée rétrécit au fur et à mesure.
- Positionner la fusée sur la terre.
- Enlever le bloc « Rétrécir » en le glissant sur la palette des blocs.
10. Animation des objets/personnages
Pour faire donner l’impression de décollage, il faut faire bouger la fusée en utilisant les blocs de mouvement. Mais d’abord il faut signaler à la fusée à quel moment elle démarre.
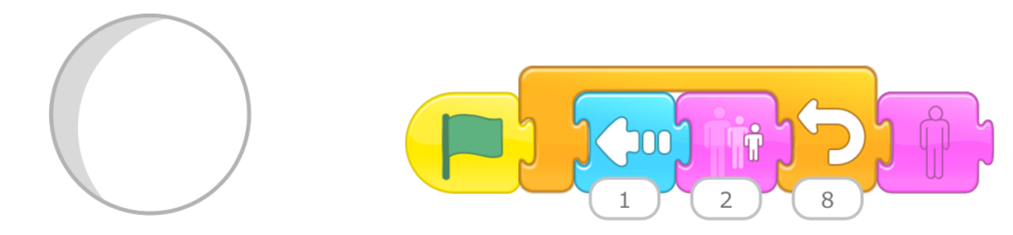
- Dans la Zone de Programmation, faire glisser (sans contact avec les autres blocs) le bloc « Démarrer avec le drapeau vert ».
C’est ce bloc qui donne l’ordre de démarrer l’action. Pour faire bouger la fusée, nous allons déposer des blocs de mouvements à la suite du bloc « Démarrer avec le drapeau vert »
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Mouvement » (icône bleue).
- Ajouter le bloc « Déplacer vers le Haut ». Pour obtenir l’amplitude de mouvement souhaité. Toucher le nombre 1 situé en bas du bloc de mouvement, un clavier numérique apparaît. Entrer le nombre 5 avec le clavier, puis toucher le bloc pour valider.
Après le décollage, nous allons faire tourner la fusée vers la droite pour qu’elle se dirige vers la Lune.
- Ajouter le bloc « Tourner à droite ». La rotation se fait sur le principe d’un cadran de montre, de 1 à 12. Pour faire tourner la fusée à droite, il faut entrer le nombre 3.
Maintenant, nous allons faire voyager la fusée en ligne droite dans l’espace.
- Ajouter le bloc « Déplacer vers la droite » et entrer le chiffre 60.
Lorsque la fusée aura terminé son voyage, nous la ferons alunir. Avant d’alunir, pour la placer dans l’axe, nous devrons la faire tourner à gauche.
- Ajouter le bloc « Tourner à gauche » et entrer le nombre 3.
Pour l’alunissage, nous devrons faire descendre la fusée.
- Ajouter le bloc « Déplacer vers le Bas » et entrer le nombre 5.
- Tester le script en appuyant sur le bloc « Démarrer Lorsque Je Reçois le Message ».
Qu’observe-ton ? : Notre fusée se déplace selon nos consignes, mais nous avons un problème : la Terre est toujours là. Pour donner un effet d’éloignement lors du décollage, nous allons devoir faire rétrécir la Terre. Elle va devenir de plus en plus petite jusqu’à disparaître du fond.
11. Changer de personnage/objet
Pour programmer les actions de la Terre, nous devons quitter l’objet Fusée pour l’objet terre.
- Toucher la terre dans la zone des personnages sur la gauche
12. Faire interagir des objets/personnages
Comme pour la fusée, pour que le rétrécissement de la Terre se déclenche, nous devons envoyer un message de commande à la terre. Dans le script de la fusée, nous avons précisé que des actions devaient se déclencher après le décollage (remontrer le script de la fusée) grâce aux blocs « Envoyer un Message ». Selon vous, quel bloc doit figurer au début du script (message de commande) de la terre ?
Laisser les enfants déposer seuls le bloc « Démarrer Lorsque Je reçois le Message » de la catégorie « Démarrer» .
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Démarrer » (icône jaune)
- Faire glisser le bloc « Démarrer avec le drapeau vert » dans la zone de programmation.
Nous voulons que la Terre s’éloigne dans le sens inverse du déplacement de la fusée et que dans le même temps elle rétrécisse.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Mouvement » (icone bleue).
- Ajouter le bloc « Déplacer Vers la Gauche » et le déposer dans la Zone de Programmation sans qu’il soit en contact avec le script déjà réalisé.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Apparence » (icône violette).
- Ajouter le bloc « Rétrécir », à la suite du bloc de mouvement.
13. Répéter la même action encore et encore
Au lieu d’utiliser plusieurs fois les mêmes blocs pour répéter une action, nous pouvons utiliser le bloc « Répéter ».
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Contrôles » (icône orange).
- Choisir le bloc « Répéter » et le glisser autour des deux blocs précédents (Gauche et Rétrécir).
- Faire répéter 10 fois l’action en choisissant le chiffre 10.
- Ne pas oublier de rattacher l’action au bloc « Démarrer Lorsque je reçois le Message » pour qu’elle puisse se déclencher après le compte à rebours, en même temps que le décollage de la fusée.
14. Faire disparaître un objet/personnage
- Pour faire disparaître la terre, rajouter au script, depuis la catégorie « Apparence » (icône violette), le bloc « Cacher ».
Tester l’animation en appuyant sur le drapeau vert. La fusée décolle, voyage dans l’espace et problème : la fusée atterrie dans l’espace. Nous devons changer la page 1 (espace) par la page 2 (Lune).
15. Changer de page
Nous étions sur la zone de l’objet « Terre », nous devons revenir sur la zone de l’objet « Fusée » en appuyant sur l’image de la fusée à gauche de l’écran.
Nous allons dire à la fusée qu’une fois qu’elle a alunie elle doit aller à la page 2 (Lune).
Sur le script de la fusée, après la commande d’alunissage (bloc de commande Déplacement vers le Bas), on ajoute un bloc « Aller à la page ».
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Fin » (icône rouge).
- Ajouter le bloc « Aller à la page ».
16. Ajouter des personnages
Sur la page 2 (Lune), nous allons rajouter un Lunien.
Laisser les enfants rechercher et ajouter leur Lunien seuls.
Nous rajoutons également un astronaute.
Laisser les enfants rechercher et ajouter l’astronaute seuls.
FACULTATIF : Nous pouvons ajouter notre propre visage sur le dessin de l’astronaute.
- Toucher le bouton « Nouveau Personnage ».
- Choisir l’astronaute (zone des personnages sans visage), puis toucher le signe de validation.
Pour donner son visage à un personnage, nous devons le modifier.
- Toucher le pinceau à droite de l’astronaute. La fenêtre de l’éditeur graphique s’ouvre
- Toucher l’outil « Appareil Photo », puis toucher le visage de l’astronaute.
- Aligner son visage jusqu’à ce que l’image plaise, puis toucher le bouton « Appareil photo ».
- Valider.
17. Faire parler un personnage
Comme notre Lunien est poli, il va souhaiter la bienvenue à notre astronaute.
Nous étions sur la zone de l’astronaute, nous devons revenir sur la zone du Lunien en appuyant sur l’image du Lunien à gauche de l’écran.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Démarrage » (icône jaune).
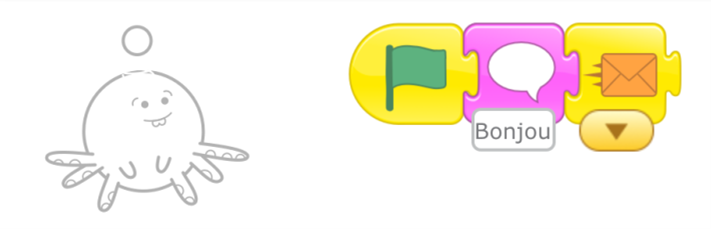
- Glisser le bloc « Démarrer avec le Drapeau Vert » dans la zone de programmation.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Apparence » (icône violette).
- Ajouter le bloc « Dire ».
- Changer le texte du bloc « Dire » en touchant le mot inscrit puis entrer au clavier « Bonjour ! Bienvenue sur la Lune ! ».
18. Faire interagir des personnages/objets
Nous ne voulons pas que le Lunien et l’Astronaute parle en même temps. Il faut donc que l’astronaute commence à parler quand il en reçoit la commande par le Lunien.
- Dans la catégorie des blocs, appuyer sur la catégorie « Démarrer » (icône jaune).
- Ajouter le bloc « Envoyer un message ».
L’astronaute étant poli également, il répond au Lunien.
Laisser les enfants retourner sur l’astronaute seuls et réaliser eux-mêmes leur réponse au Lunien.
Ne pas oublier de commencer le script de l’astronaute par le bloc « Démarrer lorsque je reçois un message » pour que l’astronaute réponde au Lunien.
19. Ajouter un objet en mouvement sur le fond - FACULTATIF
Possibilité (si assez de temps) de rajouter une étoile filante en mouvement sur la page 2 (Lune).
Pour rendre notre animation plus « spatiale », nous allons ajouter une comète en mouvement dans le ciel lunaire.
Laisser les stagiaires rechercher et ajouter la comète seuls.
- Placer la comète dans le ciel.
Laisser les stagiaires réaliser le script de la comète, seuls.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Démarrage » (icône jaune).
- Faire glisser le bloc « Démarrer Avec le Drapeau Vert » dans la zone de programmation.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Mouvement » (icône bleu).
- Choisir le bloc « Déplacer vers la Droite ».
Nous allons faire circuler notre comète indéfiniment dans le ciel lunaire.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Fin » (icône rouge).
- Choisir le bloc « Répéter Indéfiniment »
20. Mode plein écran
Nous allons regarder notre animation en mode plein écran.
- Toucher le bouton « Mode présentation du projet en plein écran »
- Toucher le bouton « Drapeau Vert » en haut à gauche.
21. Donner un nom au projet
Nous allons donner un nom à notre projet.
- Stopper l’animation en appuyant sur le bouton rouge et sortir du mode plein écran.
- Toucher l’onglet jaune dans le coin en haut à droite de l’écran.
- Effacer le nom par défaut (Projet 1) et entrer le nom « Le voyage sur la lune ».
- Valider en touchant le bouton de validation pour retourner à l’écran d’accueil.
Script du projet simplifié
Script de la terre

Script de la fusée

Script du Lunien

Script de l’astronaute

Script de la comète - FACULTATIF

Proposé par la Médiathèque Communautaire aux Mureaux
Le Groupe de travail Ressources Numériques du Réseau Guillemette est heureux de vous proposer ce petit guide, destiné à faciliter la médiation des ressources numériques dans les bibliothèques. Vous y trouverez notamment différentes méthodes de valorisation et des conseils pratiques de mise en place.
Indépendamment de...
- L'aisance que l'on peut (ou non) avoir avec l'informatique ;
- La taille et les moyens de sa structure
... ce guide cherche aussi à montrer que la médiation des ressources numériques est l'affaire de tous ! N'hésitez donc pas à y piocher idées et inspiration.
Télécharger Version du 18/04/2023
En complément : l'association Auvergne-Rhône-Alpes livres et lecture (Structure Régionale du Livre) propose également des fiches pratiques sur la médiation des ressources numériques.
La bibliothèque à mis en place une grainothèque au sein de son établissement. Compte rendu des actions menées pour la faire vivre !
Bibliothèque de Vaux-Sur-Seine
La crise sanitaire due à la Covid a modifié nos actions crèche. Bien que le gouvernement autorise les interventions au sein des multi-accueils certaines structures comme la nôtre ont fait le choix d’éviter le contact direct avec les tout-petits induit par le principe de lecture individualisée.
Pour ne pas rompre ce partenariat de lecture, la bibliothèque et la crèche ont mis en place d’autres types d’actions pour tirer bénéfice de cette situation contraignante.
Projet proposé par la bibliothèque de la Martinière.
Page 1 sur 2