Scratch Jr – Atelier réalisation d’une animation vidéo - Niveau Facile
D’après :
Télécharger la fiche au format pdf
Public : enfants 6-10 ans.
Contexte : Constat que les enfants méconnaissent la logique de programmation numérique.
Durée de l’atelier : 1h15min
Objectifs
- Savoir utiliser les fonctions de base de Scratch Jr.
- Savoir ce qu’est une ligne de code.
- S’initier à la programmation informatique en formalisant les différentes actions par des lignes de code.
- Se repérer et réaliser des déplacements dans l’espace sur un quadrillage, sur un écran.
- S’initier à la narration vidéo.
Contenu : En utilisant les fonctionnalités du logiciel Scratch Jr, les enfants réalisent un petit film d’animation.
Méthodes / Techniques Pédagogiques : Exemple puis mise en situation.
Moyens Humains : 2 animateurs pour encadrer le groupe et assurer l’animation.
Moyens Financiers : Temps de travail des 2 animateurs.
Matériel :
- Vidéo projecteur + connectique + écran ou mur blanc.
- Tablettes avec l’application scratch Jr : 1 tablette « animateur » + 4 à 8 tablettes stagiaires.
- Une feuille A3 avec Quadrillage Scratch Jr et 8 feuilles A4 avec Quadrillage Scratch Jr pour visualiser les déplacements.
- Cadran d’horloge en carton pour expliquer la rotation des personnages/objets.
- Bibliographie d’ouvrages jeunesse sur Scratch Jr et Scratch et sur l’animation vidéo.
Évaluation : retour des usagers
Déroulement
1. Antécédents sur Scratch Jr
Questionner les enfants sur leur utilisation antérieure ou non de Scratch Jr.
Nous allons tous réaliser la même animation : le voyage sur la lune. En réalisant cette petite animation vidéo, vous aller apprendre à utiliser les blocs de programmation de scratch Jr pour :
- choisir un fond,
- redimensionner un objet/personnage,
- faire déplacer un objet/personnage,
- enregistrer des sons,
- etc.
Synopsis : une fusée décolle de la terre, voyage dans l’espace et alunie sur la Lune. Sur place un habitant de la Lune attend l’astronaute et lui souhaite la bienvenue. L’astronaute lui répond.
2. Ouverture de l’application
Sur l’écran de l’application, toucher le bouton « Accueil » à gauche (maison).
3. Création d’un nouveau projet
Toucher le signe « + » sur fond blanc pour créer un nouveau projet
Présentation rapide de l’espace de programmation (zone écran et décors, zone personnages et objets, zone affichage des pages, zone blocs de programmation).
4. Sélection des fonds
Pour notre animation nous aurons besoin de 2 fonds sur le thème de l’espace.
- Toucher le bouton avec le ciel bleu et la pelouse verte en haut de l’écran principal. C’est le bouton « changer de fond ».
- Choisir le premier fond : « Espace » et toucher le bouton de validation en haut pour charger le fond.
- Supprimer le chat : appuyer longuement sur le personnage, puis toucher la croix rouge pour l’effacer.
- Toucher le signe « + » sur fond blanc à droite de l’écran pour ajouter une nouvelle page. Choisir le second fond : « Lune ». Supprimer le chat.
Laisser les enfants sélectionner et charger le second fond seul. Idem pour la suppression du chatRevenir sur le premier fond en touchant la page correspondante à droite de l’écran.
Pour nous aider dans le positionnement des éléments et dans le déplacement des objets, nous pouvons faire apparaître une grille. Pour faire apparaître/disparaitre le grille, il suffit de toucher le bouton grille en haut de l’écran.
5. Ajout de personnages et d’objets
Nous allons insérer l’objet « Terre » sur notre fond.
- Toucher le signe « + » à gauche de l’écran pour ajouter un objet/personnage.
- Rechercher la Terre en faisant défiler la page vers le bas. Pour la sélectionner, il faut la toucher puis toucher le bouton de validation pour l’ajouter au projet.
6. Agrandir un objet
La Terre est petite. Pour notre animation, nous allons l’agrandir.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Apparence » (icône violette).
- Faire glisser le bloc « Agrandir » dans la zone de programmation.
- Appuyer 12 fois sur le bloc. La Terre grossit au fur et à mesure.
- Positionner la Terre en bas de l’écran pour que seulement la moitié soit visible.
- Enlever le bloc « Agrandir » en le glissant sur la palette des blocs.
7. Enregistrement du projet
Toucher le bouton « Accueil » (maison) situé dans le coin en haut à gauche.
Tant que nous ne sommes pas retournés sur l’écran d’accueil, le projet n’est pas sauvegardé. Il vaut donc mieux y retourner régulièrement pour être sûr de ne rien perdre
Revenir sur le projet en touchant son image
8. Ajout de personnage et d’objet
Nous allons ajouter l’objet « Fusée » sur le fond.
Laisser les enfants rechercher et ajouter l’objet seuls.
9. Rétrécir un objet
La fusée est trop grosse pour notre animation, nous allons diminuer sa taille.
Laisser les enfants modifier la taille de l’objet, seuls. Les aider si besoin car utilisation d’un bloc différent.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Apparence » (icône violette).
- Faire glisser le bloc « Rétrécir » dans la zone de programmation.
- Appuyer 3 fois sur le bloc. La fusée rétrécit au fur et à mesure.
- Positionner la fusée sur la terre.
- Enlever le bloc « Rétrécir » en le glissant sur la palette des blocs.
10. Animation des objets/personnages
Pour faire donner l’impression de décollage, il faut faire bouger la fusée en utilisant les blocs de mouvement. Mais d’abord il faut signaler à la fusée à quel moment elle démarre.
- Dans la Zone de Programmation, faire glisser (sans contact avec les autres blocs) le bloc « Démarrer avec le drapeau vert ».
C’est ce bloc qui donne l’ordre de démarrer l’action. Pour faire bouger la fusée, nous allons déposer des blocs de mouvements à la suite du bloc « Démarrer avec le drapeau vert »
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Mouvement » (icône bleue).
- Ajouter le bloc « Déplacer vers le Haut ». Pour obtenir l’amplitude de mouvement souhaité. Toucher le nombre 1 situé en bas du bloc de mouvement, un clavier numérique apparaît. Entrer le nombre 5 avec le clavier, puis toucher le bloc pour valider.
Après le décollage, nous allons faire tourner la fusée vers la droite pour qu’elle se dirige vers la Lune.
- Ajouter le bloc « Tourner à droite ». La rotation se fait sur le principe d’un cadran de montre, de 1 à 12. Pour faire tourner la fusée à droite, il faut entrer le nombre 3.
Maintenant, nous allons faire voyager la fusée en ligne droite dans l’espace.
- Ajouter le bloc « Déplacer vers la droite » et entrer le chiffre 60.
Lorsque la fusée aura terminé son voyage, nous la ferons alunir. Avant d’alunir, pour la placer dans l’axe, nous devrons la faire tourner à gauche.
- Ajouter le bloc « Tourner à gauche » et entrer le nombre 3.
Pour l’alunissage, nous devrons faire descendre la fusée.
- Ajouter le bloc « Déplacer vers le Bas » et entrer le nombre 5.
- Tester le script en appuyant sur le bloc « Démarrer Lorsque Je Reçois le Message ».
Qu’observe-ton ? : Notre fusée se déplace selon nos consignes, mais nous avons un problème : la Terre est toujours là. Pour donner un effet d’éloignement lors du décollage, nous allons devoir faire rétrécir la Terre. Elle va devenir de plus en plus petite jusqu’à disparaître du fond.
11. Changer de personnage/objet
Pour programmer les actions de la Terre, nous devons quitter l’objet Fusée pour l’objet terre.
- Toucher la terre dans la zone des personnages sur la gauche
12. Faire interagir des objets/personnages
Comme pour la fusée, pour que le rétrécissement de la Terre se déclenche, nous devons envoyer un message de commande à la terre. Dans le script de la fusée, nous avons précisé que des actions devaient se déclencher après le décollage (remontrer le script de la fusée) grâce aux blocs « Envoyer un Message ». Selon vous, quel bloc doit figurer au début du script (message de commande) de la terre ?
Laisser les enfants déposer seuls le bloc « Démarrer Lorsque Je reçois le Message » de la catégorie « Démarrer» .
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Démarrer » (icône jaune)
- Faire glisser le bloc « Démarrer avec le drapeau vert » dans la zone de programmation.
Nous voulons que la Terre s’éloigne dans le sens inverse du déplacement de la fusée et que dans le même temps elle rétrécisse.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Mouvement » (icone bleue).
- Ajouter le bloc « Déplacer Vers la Gauche » et le déposer dans la Zone de Programmation sans qu’il soit en contact avec le script déjà réalisé.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Apparence » (icône violette).
- Ajouter le bloc « Rétrécir », à la suite du bloc de mouvement.
13. Répéter la même action encore et encore
Au lieu d’utiliser plusieurs fois les mêmes blocs pour répéter une action, nous pouvons utiliser le bloc « Répéter ».
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Contrôles » (icône orange).
- Choisir le bloc « Répéter » et le glisser autour des deux blocs précédents (Gauche et Rétrécir).
- Faire répéter 10 fois l’action en choisissant le chiffre 10.
- Ne pas oublier de rattacher l’action au bloc « Démarrer Lorsque je reçois le Message » pour qu’elle puisse se déclencher après le compte à rebours, en même temps que le décollage de la fusée.
14. Faire disparaître un objet/personnage
- Pour faire disparaître la terre, rajouter au script, depuis la catégorie « Apparence » (icône violette), le bloc « Cacher ».
Tester l’animation en appuyant sur le drapeau vert. La fusée décolle, voyage dans l’espace et problème : la fusée atterrie dans l’espace. Nous devons changer la page 1 (espace) par la page 2 (Lune).
15. Changer de page
Nous étions sur la zone de l’objet « Terre », nous devons revenir sur la zone de l’objet « Fusée » en appuyant sur l’image de la fusée à gauche de l’écran.
Nous allons dire à la fusée qu’une fois qu’elle a alunie elle doit aller à la page 2 (Lune).
Sur le script de la fusée, après la commande d’alunissage (bloc de commande Déplacement vers le Bas), on ajoute un bloc « Aller à la page ».
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Fin » (icône rouge).
- Ajouter le bloc « Aller à la page ».
16. Ajouter des personnages
Sur la page 2 (Lune), nous allons rajouter un Lunien.
Laisser les enfants rechercher et ajouter leur Lunien seuls.
Nous rajoutons également un astronaute.
Laisser les enfants rechercher et ajouter l’astronaute seuls.
FACULTATIF : Nous pouvons ajouter notre propre visage sur le dessin de l’astronaute.
- Toucher le bouton « Nouveau Personnage ».
- Choisir l’astronaute (zone des personnages sans visage), puis toucher le signe de validation.
Pour donner son visage à un personnage, nous devons le modifier.
- Toucher le pinceau à droite de l’astronaute. La fenêtre de l’éditeur graphique s’ouvre
- Toucher l’outil « Appareil Photo », puis toucher le visage de l’astronaute.
- Aligner son visage jusqu’à ce que l’image plaise, puis toucher le bouton « Appareil photo ».
- Valider.
17. Faire parler un personnage
Comme notre Lunien est poli, il va souhaiter la bienvenue à notre astronaute.
Nous étions sur la zone de l’astronaute, nous devons revenir sur la zone du Lunien en appuyant sur l’image du Lunien à gauche de l’écran.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Démarrage » (icône jaune).
- Glisser le bloc « Démarrer avec le Drapeau Vert » dans la zone de programmation.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Apparence » (icône violette).
- Ajouter le bloc « Dire ».
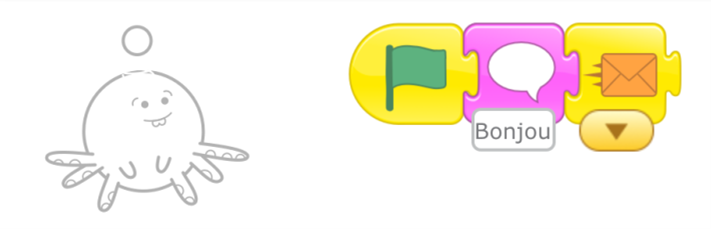
- Changer le texte du bloc « Dire » en touchant le mot inscrit puis entrer au clavier « Bonjour ! Bienvenue sur la Lune ! ».
18. Faire interagir des personnages/objets
Nous ne voulons pas que le Lunien et l’Astronaute parle en même temps. Il faut donc que l’astronaute commence à parler quand il en reçoit la commande par le Lunien.
- Dans la catégorie des blocs, appuyer sur la catégorie « Démarrer » (icône jaune).
- Ajouter le bloc « Envoyer un message ».
L’astronaute étant poli également, il répond au Lunien.
Laisser les enfants retourner sur l’astronaute seuls et réaliser eux-mêmes leur réponse au Lunien.
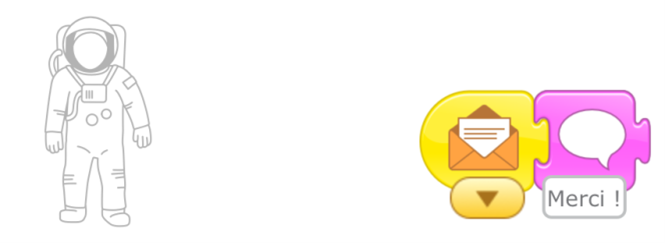
Ne pas oublier de commencer le script de l’astronaute par le bloc « Démarrer lorsque je reçois un message » pour que l’astronaute réponde au Lunien.
19. Ajouter un objet en mouvement sur le fond - FACULTATIF
Possibilité (si assez de temps) de rajouter une étoile filante en mouvement sur la page 2 (Lune).
Pour rendre notre animation plus « spatiale », nous allons ajouter une comète en mouvement dans le ciel lunaire.
Laisser les stagiaires rechercher et ajouter la comète seuls.
- Placer la comète dans le ciel.
Laisser les stagiaires réaliser le script de la comète, seuls.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Démarrage » (icône jaune).
- Faire glisser le bloc « Démarrer Avec le Drapeau Vert » dans la zone de programmation.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Mouvement » (icône bleu).
- Choisir le bloc « Déplacer vers la Droite ».
Nous allons faire circuler notre comète indéfiniment dans le ciel lunaire.
- Dans la zone catégorie des blocs, appuyer sur la catégorie « Fin » (icône rouge).
- Choisir le bloc « Répéter Indéfiniment »
20. Mode plein écran
Nous allons regarder notre animation en mode plein écran.
- Toucher le bouton « Mode présentation du projet en plein écran »
- Toucher le bouton « Drapeau Vert » en haut à gauche.
21. Donner un nom au projet
Nous allons donner un nom à notre projet.
- Stopper l’animation en appuyant sur le bouton rouge et sortir du mode plein écran.
- Toucher l’onglet jaune dans le coin en haut à droite de l’écran.
- Effacer le nom par défaut (Projet 1) et entrer le nom « Le voyage sur la lune ».
- Valider en touchant le bouton de validation pour retourner à l’écran d’accueil.
Script du projet simplifié
Script de la terre

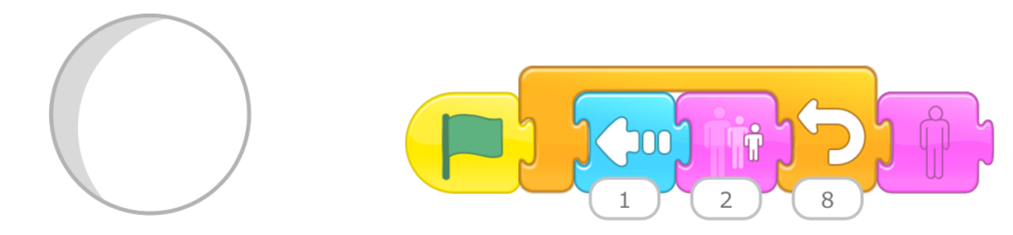
Script de la fusée

Script du Lunien

Script de l’astronaute

Script de la comète - FACULTATIF

Proposé par la Médiathèque Communautaire aux Mureaux